kindeditor编辑器点选图片滚动条往顶的缺陷解决
日期:2023.07.04 | 来源:本站 | 浏览:0
首页>>行业资讯>>DEDE知识
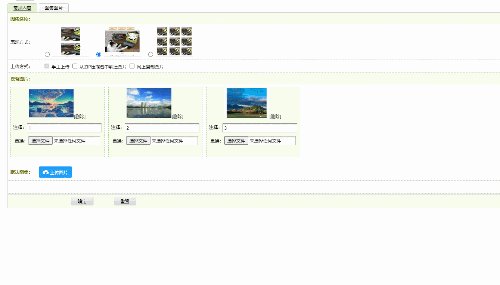
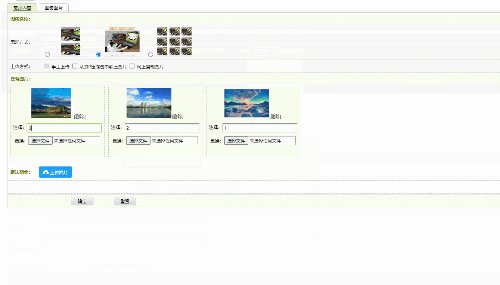
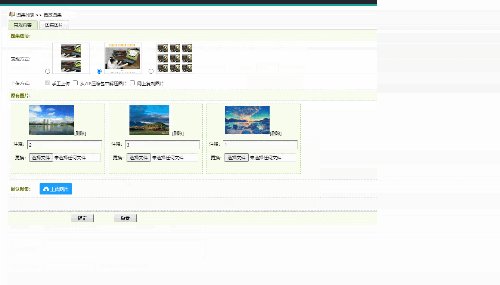
kindeditor编辑器点选图片滚动条往顶的缺陷,无论用户点击哪张图片,里边的滚动条都会往上顶,非常不方便使用,全宝鑫公司技术员相互研究,发现了解决的方法。

在这个段代码里
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},主要就是 那个box.top这里,不知道为什么,其他调用的时候都没问题,就是点击图片的时候它就变成负数,估计它是获得img的距离document的高度,而不是当前鼠标点击的地方距离document的高度,或者其他。
所以我就在得到y之前去判断box.top是否>0,然后将其等于0。然而并没有效果。即:box.top= box.top<0>
不行我就直接在y=box.top + pos.y 这改, y = (parseInt(box.top) < 0 ? 0 : box.top) +pos.y;
这个样就解决这个缺陷。